Back Button of NavBar Tapped when Incrementally Searching using SearchBarNavigationBar, search function cannot act correctly
Environment
Situation
- Implement Incremental Search in TableViewController using SearchBar
- Input search word
- Leave by back button of nav bar, not x button or cancel button
- Search cannot move correctly.
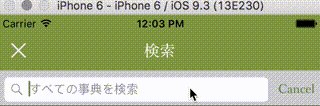
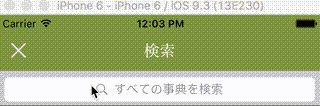
Initial View of Search

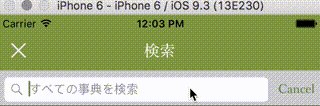
FirstResponder moves to search bar, and ....

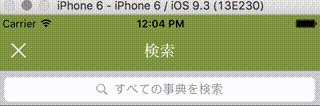
date become vacant
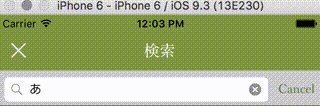
incremental search

By inputting a character, result change.
But
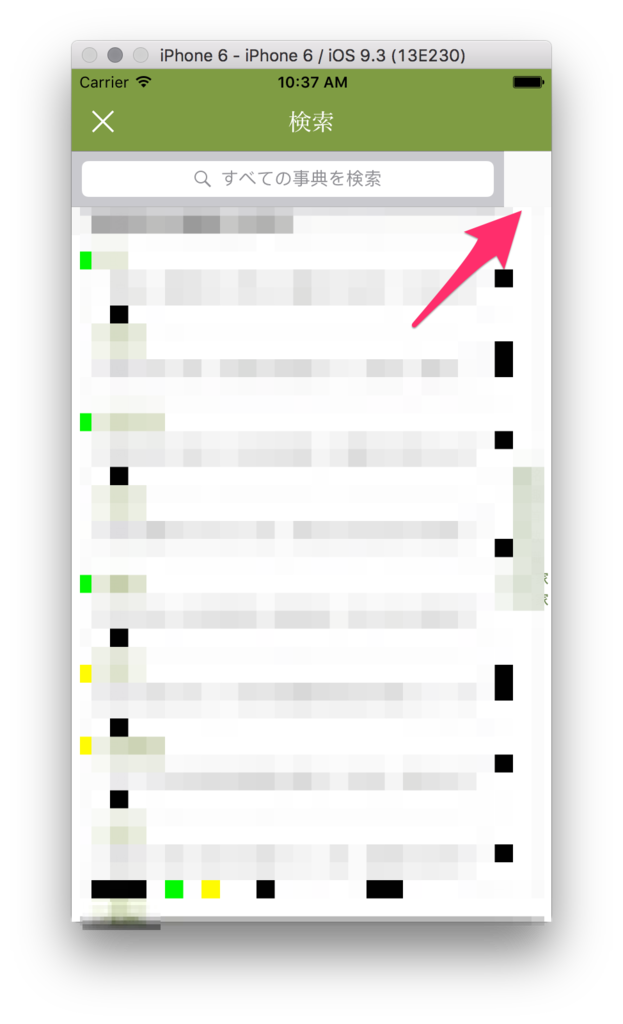
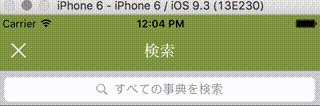
Leave by back button of navigation item, not x button or cancel button, try to search again, and never go well.

Cannot search correctly. Data does not change cancel button never been shown
solution
-set active of UISearchController false in viewWillDisappear
var resultSearchController = UISearchController() override func viewWillDisappear(animated: Bool) { self.resultSearchController.active = false }
Solved well.
SearchBarでのインクリメンタルサーチ時にNavigationBarのBack Buttonで戻って再度検索をすると正常に動かない件
環境
状況
- SearchBarを使ってTableViewControllerで、インクリメンタルサーチを実装
- 検索ワードを入力
- xボタンやcancelボタンではなく、戻るボタンで離脱
- 再度検索をしようとしたら、正常に動かなかった
検索画面の初期状況

検索バーにFirstResponderが移ると

データが空になります
インクリメンタルサーチ

一文字入れる毎に結果が変わっていきます
しかしここで、
xボタンやキャンセルボタンではなく、NavigationItemのBack Buttonで離脱すると、再度検索しようとしたら以下の様になりました。

正常に検索ができず、検索の初期画面から変化しません。 cancelボタンも表示されません。
対応
- viewWillDisappearにて、UISearchControllerをactive = false にします
var resultSearchController = UISearchController() override func viewWillDisappear(animated: Bool) { self.resultSearchController.active = false }
これで正常に動くようになりました。
Calling and configuring UISearchController in viewWillAppear to implement Search View, SearchBar layout became bad
Environment
What's happened?

Collapsed layout of SearchBar
Search View

Input text in SearchBar

Search Result

Search Target Data can be divided to some layer, so use section and side index list to show them in TableView
Goes to detail page by tapping result cell and tapping back button of NavigationBar....

Width of SearchBar get small of size of width of side index list
And try to search again...

omg....
How to Overcome?
Problems
- Called and Configured UISearchController in viewWillAppear
- Search result data is not deleted when backed from detail page after searching. And Configure UISearchController in view will appear
Improve
- Want to keep search result data and search word showed unless user intentionally delete them
- So Call UISearchController in viewDidLoad
Result

Not so bad....
検索機能を実装する際に、UISearchControllerをviewWillAppearで呼んだら、ダメな感じになった
環境
何が起きたか

検索バーのレイアウトが崩れる
検索画面

検索バーにテキスト入力

検索結果

検索対象のデータが幾つかの階層に分けられるので、sectionで分けたり、サイドにsectionに応じたindexを表示させたりしています。
検索結果セルをタップして詳細画面にいって、NavigationBarのBackButtonで戻ると

サイドのindexの部分だけ検索バーが表示されなくなりました。
そのままサイド検索しようとすると

状況は変わりません。
どうしたら改善できたか
問題点
- UISearchControllerの呼び出しや設定をviewWillAppearでやっていた
- なので検索後の詳細ページから戻ったタイミングでtableViewからデータを削除したりさせていないので、UISearchControllerだけ再度設定されると、サイドのindexの部分だけ幅を取られてしまった
改善点
- 検索結果や検索ワードは意図的に消さない限り保持していきたいので、UISearchControllerをviewDidLoadで先に呼んで設定しておく
結果

ある程度いい感じになりました
How to fix error "Could not insert new outlet connection and deleting DerivedData doesnt work"
Environment
- Xcode 7.3
Situation
- Using Storyboard, when I tried to connect IBOutlet, error "Could not insert new outlet connection and deleting DerivedData doesnt work" was shown
- And set automatic in Assistant Editor, No Result was shown, and targeted View Controller never been shown
- But targeted ViewController has been set already
I thought
- Basically valid indexing resolves any problems
Try
Indexing
- Set Index On, and automatically launch indexing
- Command to launch it
defaults write com.apple.dt.Xcode IDEIndexDisable 0
- Command to launch it
Second hand: Clear old data and retry connecting with clear Xcode
- Clear cache
rm -rf ~/Library/Caches/com.apple.dt.Xcode
- Clear DerivedData
rm -rf ~/Library/Developer/XCode/DerivedData/{project name}
- Clean Build
- Restart Xcode
Result
- Delete DerivedData and indexed, problems was solved
エラー "Could not insert new outlet connection and deleting DerivedData doesnt work" への対処
環境
- Xcode 7.3
状況
- Storyboardで、該当のコードに対してIBOutletを結ぼうとしたら、"Could not insert new outlet connection and deleting DerivedData doesnt work" というエラーがでた
- そもそもAssistant Editorでautomaticにしたとき、No Resultとなり、対応させたはずのViewControllerのコードは表示されない
- ViewControllerは設定済
考えたこと
- 基本的にIndexが正確に行われていれば問題ないはず
対応
まずはIndexを待つ
- IndexがOnになっていれば自動でIndexが走るはず
- Onにするコマンド
defaults write com.apple.dt.Xcode IDEIndexDisable 0
- Onにするコマンド
これでダメなら、過去のデータを消してXcodeをまっさらにしてやり直してみる
- キャッシュを消してみる
rm -rf ~/Library/Caches/com.apple.dt.Xcode
- DerivedDataを消してみる
rm -rf ~/Library/Developer/XCode/DerivedData/{対応するプロジェクト名}
- Clean Build
- Xcode 再起動
結果
- DerivedDataを削除して、Indexが行われたらうまくいきました
How to execute some methods at regular intervals like clock
Call
NSTimer.scheduledTimerWithTimeInterval(
1, // second
target: self,
selector: #selector(ThisClass.methodName),
userInfo: nil,
repeats: true
)
Execute
func methodName() { print("pikachu!") }
In UIViewController
override func viewDidLoad() { super.viewDidLoad() updateDateLabel() NSTimer.scheduledTimerWithTimeInterval( 1, target: self, selector: #selector(ThisViewController.updateClock), userInfo: nil, repeats: true ) } func updateClock() { datetimeLabel.text = Util.stringFromNSDate(NSDate(), format: ""yyyy-MM-dd HH:mm:ss"") }
Result