作りたいものが決まったので、ひとまずUnityをインストールしてみた
前置き
ここ半年くらい結構他のことで手一杯で、CourseraのMachine Learningくらいしかできなかったのですが、やっと落ち着き始めたので、前から作ろうと思っていたものを作り始めようと思います。
何を作るのか
仕事でVRや3D関係のことをやっていて、プライベートと仕事では機械学習とデータ解析をやっているので、それ関係にしようかなぁと思っていましたが、そもそもわんこが大好きなので、ワンコ関係にしたいと思います。
詳細はおいおい。
何はともあれ
データ解析や機械学習、WebGL関係の環境は整っているのでそのへんは置いといて、ちゃんと3Dアプリを作ろうと思ったので、Unityを入れようと思いました。
Unityは以前使ってみたことはあるのですが、PCを移行してからはインストールどころか、動向のチェックさえしていなかったので、見てみました。

オシャレになっている….? Σヽ(`д´;)ノ
色々合ったんだねぇ〜
インストールします
別に難しくありません。
普通にできます。

iOSとAndroidとWebGLにExportしたいので、その辺を選択して、Download And Install Unilityを走らせます。


立ち上げます
SignInしますー

Licenseを選択しますー

Activateしますー



立ち上がりましたー

ここまでは何一つ苦労なく、簡単でしたー
最後に
ああ、たくさんのかわいいわんこともしゃもしゃしたい・されたいです(´・ω・)(・ω・`)


Three.js入門 4 - OrbitControlsを使って地球を回してみる
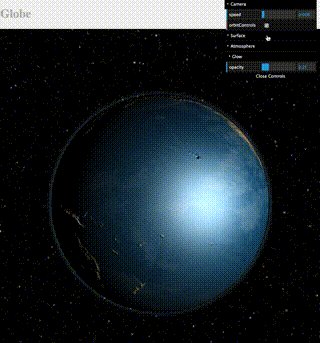
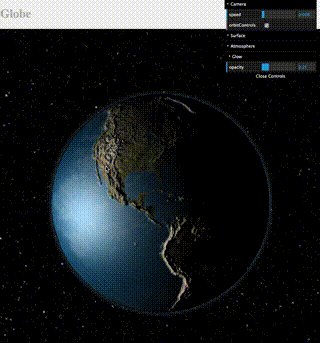
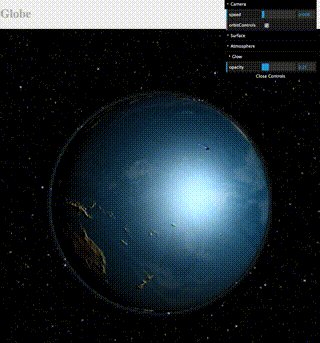
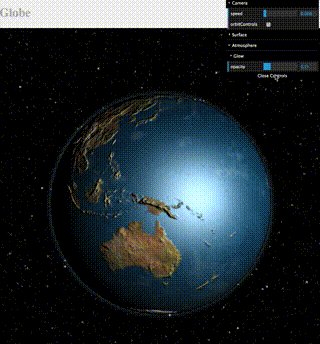
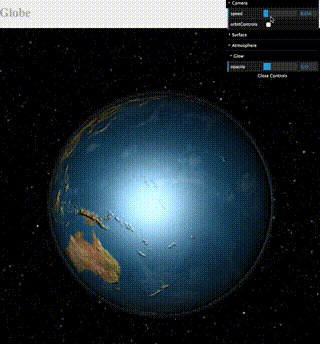
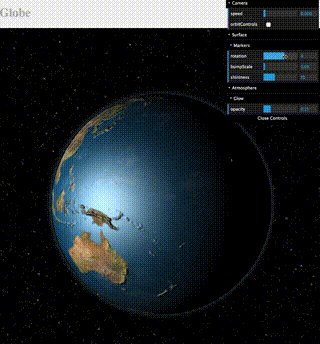
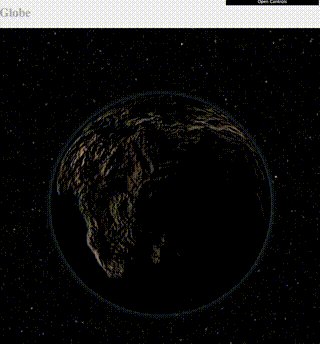
👇の様にオブジェクトをグリグリするのが目標です。 今回は👇のコードをforkさせて頂き、自分の環境で動作させてみます。
結果としては以下の様にできました。
光までついてきてしまったり、途中で回転がとまってしまったりと問題もまだありますが、それらはこれから調整してみます。

OrbitControls.jsはthree.min.jsにはいっていない
最初なんで動かないのかわからなくて困りましたが、three.min.jsは最小限のもので、より様々なライブラリがthree.jsのプロジェクトにはあります。example以下に多いようなので適宜使ってみるといいかもしれません。
dat.gui
これはとても便利でした。
画面右上のパネルですが、ここで様々な値を調整できます。
ちゃんとした使い方などはまた後で。

Three.js入門 3 - Three.jsとCANNON.jsを組み合わせて、地面を作ってみる
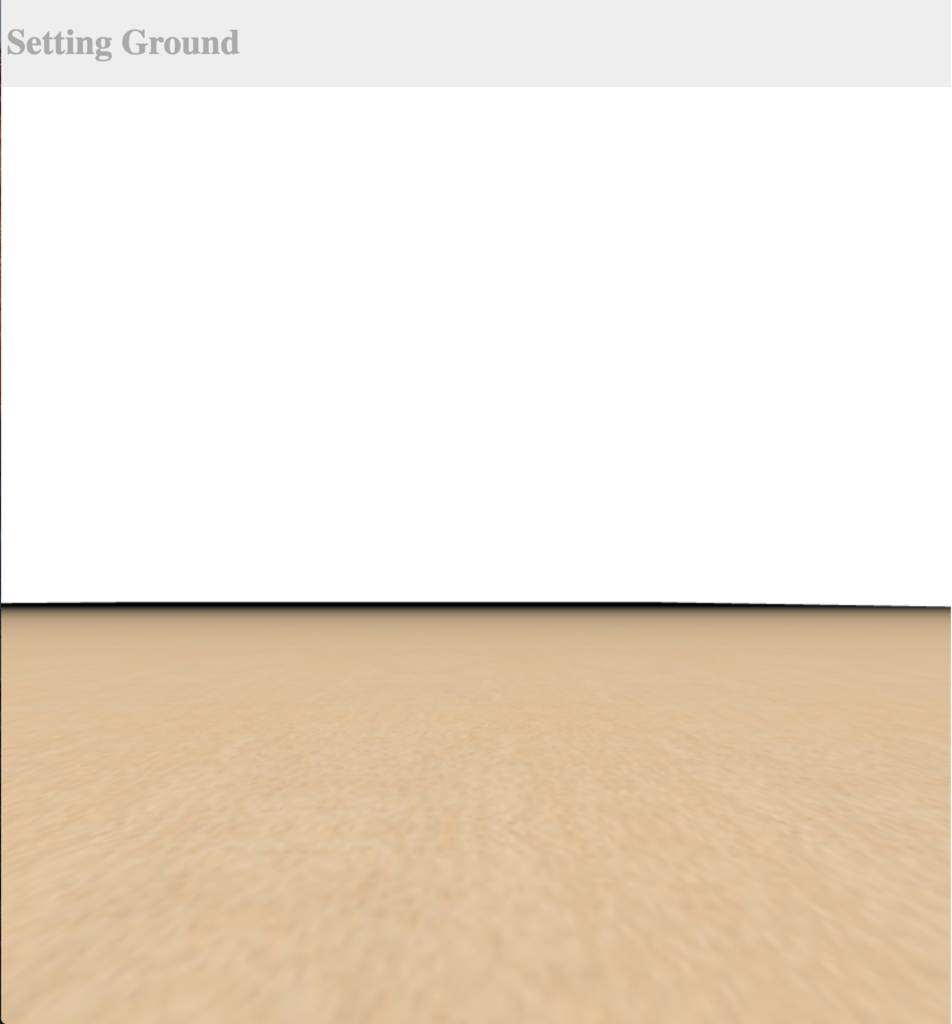
なにはともあれ地面を作ってみます。
参考にするのは👇 blog.codecamp.jp
three.jsとcannon.jsを組み合わせて、地面を作ってみます。
Download
three.js
👇らへんから落としてきます。 three.js - Javascript 3D library
pugファイルに追記します。
script(src='vendor/js/three.min.js')
npm scriptを追加
cpxを yarn add cpx -D して入れます。そして、three.jsを適当な場所に配置したら、それらをpublic以下にコピーするようにします。
"build:copy": "cpx \"./src/vendor/**/{*.html,*.js,*.eot,*.svg,*.ttf,*.woff,package.json}\" ./public/vendor/",
また👆はyarn startに追記します。
cannon.js
👇を見ていれます。 基本的にはthree.jsと同じことをします。 www.cannonjs.org
yarn startして、three.min.jsやcannon.min.jsがDLされていたらOKです。
なんやかんやでできたもの
空間に地面を設置出来ました!

詳しくはまた。
Three.js入門 2 - 開発環境を整える
👆をcloneして動かします。
とはいえ、yarnを入れる必要があったので、入れます。
yarnって何かいまいち言葉にできないので、それはこれから勉強します。
これでとりあえず、大枠は出来ました。
http://localhost:3355
にアクセスして、画面が表示されたら動いたということで。
階層を自分仕様に
いじるコードをsrcの中に入れる
- src -> src/js
- styles -> src/styles
.postcssrc.jsonを一部修正
"input": "src/styles/main.css",
webpack.config.jsを一部修正
module.exports = { entry: "./src/js/main.js",
テスト
$ yarn start
jade(pug)を使う
インストール
$ yarn add pug pug-cli -D
src/html/index.jade(pug)を作成
npm scriptを修正
"build:html": "pug --hierarchy -o public/ src/html/",
"watch:html": "pug -w --hierarchy -o public/ src/html/",
Three.js入門 1
👇のチュートリアルから入門してみました。
Scene
Sceneは3D空間であり、オブジェクトやカメラ、光源を配置できます。 Sceneの空間のは必要に応じて、拡縮できます。
var scene = new THREE.Scene();
Camera
Cameraの設定をするときには以下の4つの要素の設定をする必要があります。
- fov: viewの垂直面。CameraのViewがリーチできる垂直空間のサイズ
- aspect: 垂直線に基づいて水平視野を作成するために使用する縦横比
- near: 最も近い平面View。CameraのViewが始まる場所
- far: 遠い平面View。CameraのViewが終わる場所
Lighting
空間はLightingで照らすことが出来ます。
- Directional Lights: ある1つの方向から照らす大きな光源(🌅とか)
- Ambient Lights: Sceneの為の少ない光源とたくさんのソフトカラー
- Point Lights: 蛍光バルブ灯の様な、全方向に輝いて範囲に制限がある光
- Spot Lights: スポットライトそのもの
- Hemisphere Lights: Sceneの天井や床からくる方向性をもたないアンビエント光
ここまでやってみて
難しい。。。。
いきなり用語説明されてもわけわからないので、別のルートを探そうか。
OSX ElCapitanにPythonでローカルサーバーを立ち上げる
まずはpythonのバージョンを確認
$ python --version Python 2.7.10
Command
- python2なら
$ python -m SimpleHTTPServer [ポート番号(デフォルトは8000)]
- python3なら
$ python3 -m http.server [ポート番号(デフォルトは8000)]
使い方
Rootにしたいディレクトリに移動して、👆のコマンドを叩くだけ。
最初は👇なアラートが出ます。

そのディレクトリ直下にあるindex.htmlが表示されます。 index.htmlがない場合は、ディレクトリリストが表示されます。
 (イメージです)
(イメージです)
- ログはこんな感じに出力

他の言語でも
RubyやPHP、JS(Node.js)などでも同様のHTTP Serverを立ち上げるモジュールがあるようですが、今のところ pythonのこのやりかたが一番しっくりくるので、とりあえずこれで。